The new Tableau does the same thing. We are trying to keep the advanced visualizations to Tableau. You can find that Leaderboard here. It is also one click away if you click through to Tableau from supercharging.life by clicking the Tableau link on your details page (the "me" page). That will drop you at the Competitor maps tab. The Leaderboard is just to the left. The tabs are near the top of the browser view.Minor feature request. The old spreadsheet color-coded the leaderboard based on how recent each person's latest check-in was. We get a sense of it with the YTD/QTD counts but that's not quite the same as knowing at a glance who the most recently active players are.
I'm guessing it would be easy to add a similar color-coding to the supercharging.life leaderboard, and/or add a latest check-in column to the table. Thoughts?
Welcome to Tesla Motors Club
Discuss Tesla's Model S, Model 3, Model X, Model Y, Cybertruck, Roadster and More.
Register
Install the app
How to install the app on iOS
You can install our site as a web app on your iOS device by utilizing the Add to Home Screen feature in Safari. Please see this thread for more details on this.
Note: This feature may not be available in some browsers.
-
Want to remove ads? Register an account and login to see fewer ads, and become a Supporting Member to remove almost all ads.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Supercharging.Life database
- Thread starter theflyer
- Start date
-
- Tags
- Supercharging
paulkva
part of the supercharge.info dev team
Ah nice, thanks, I hadn't clicked through to the new Tableau visualizations yet.The new Tableau does the same thing. We are trying to keep the advanced visualizations to Tableau. You can find that Leaderboard here. It is also one click away if you click through to Tableau from supercharging.life by clicking the Tableau link on your details page (the "me" page). That will drop you at the Competitor maps tab. The Leaderboard is just to the left. The tabs are near the top of the browser view.
It has a wayback function now too. Drag the slider to any date and it'll show you the leaderboard as of that date.Ah nice, thanks, I hadn't clicked through to the new Tableau visualizations yet.
dhkaufman
Member
+1Minor feature request. The old spreadsheet color-coded the leaderboard based on how recent each person's latest check-in was. We get a sense of it with the YTD/QTD counts but that's not quite the same as knowing at a glance who the most recently active players are.
I'm guessing it would be easy to add a similar color-coding to the supercharging.life leaderboard, and/or add a latest check-in column to the table. Thoughts?
I've also been missing the color-coding
The wayback function is awsomeIt has a wayback function now too. Drag the slider to any date and it'll show you the leaderboard as of that date.
Bighorn
Top Supercharger
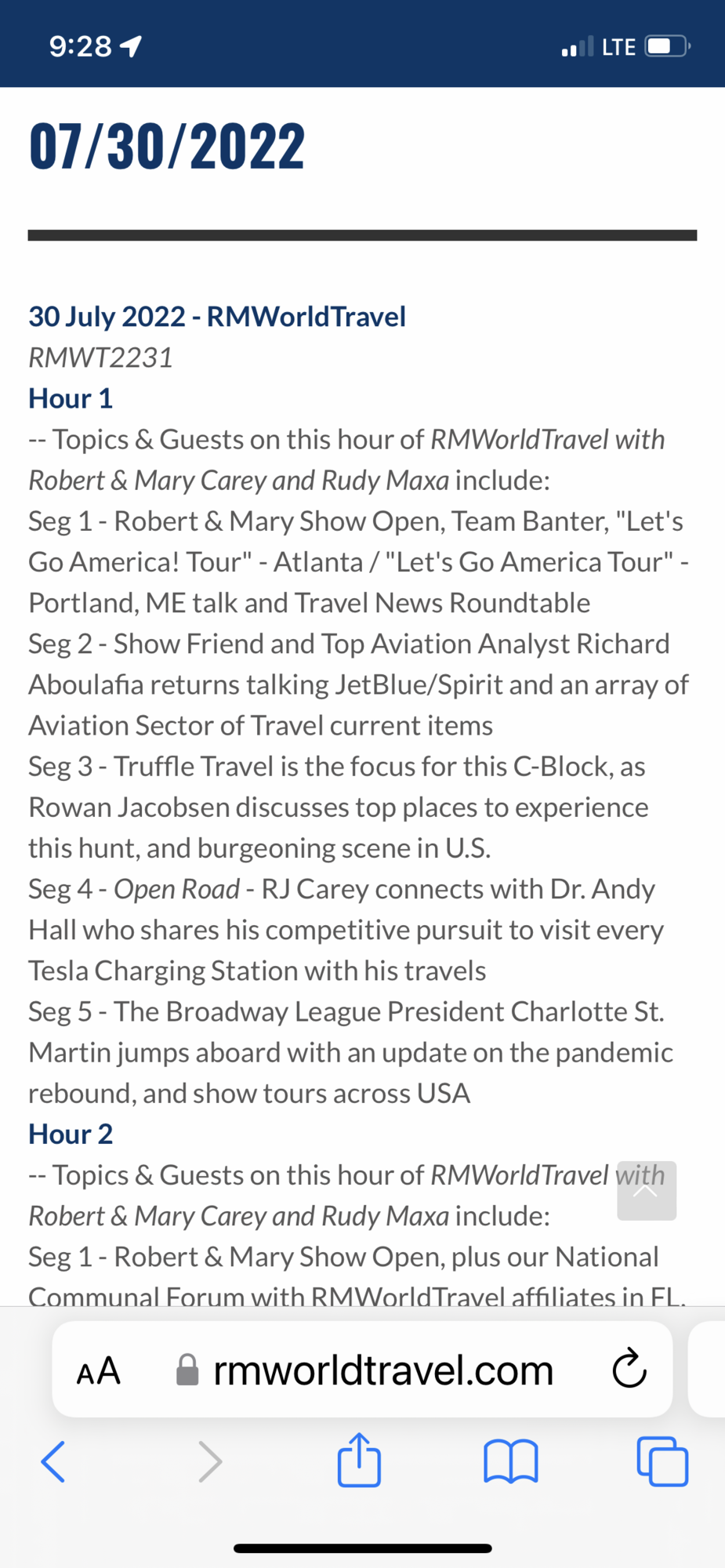
Don’t know if it’ll affect traffic, but supercharging.life got a plug on a national travel show this morning.
What? Any link? Was it you?Don’t know if it’ll affect traffic, but supercharging.life got a plug on a national travel show this morning.
Bighorn
Top Supercharger
They asked George and me, though he deferred. Just a 4 minute segment on their Open Road feature. Starts around 34 min.

Bighorn
Top Supercharger
Supposedly the number one travel show with 490 affiliate stations and TuneIn. I knew of Rudy Maxa from his PBS show. Seemed like they didn’t really have a threatening agenda toward EVs before I agreed to it.
Nice little interview!They asked George and me, though he deferred. Just a 4 minute segment on their Open Road feature. Starts around 34 min.
View attachment 834772
dhkaufman
Member
Wednesday at 10:37 PM
Wednesday at 10:45 PM
Wednesday at 11:27 PM
(Catching up)
Sorry about this one. I didn't see @theflyer's reply (replies, really) when I posted my +1. Failure to refresh the open tab, I guess. I've now been to the Tableau Leaderboard, and yes indeedy the color-coding is there (and as helpful as ever). Thanks!
Minor feature request. The old spreadsheet color-coded the leaderboard based on how recent each person's latest check-in was.
...
Wednesday at 10:45 PM
The new Tableau does the same thing. We are trying to keep the advanced visualizations to Tableau.
...
Wednesday at 11:27 PM
+1
I've also been missing the color-coding
(Catching up)
Sorry about this one. I didn't see @theflyer's reply (replies, really) when I posted my +1. Failure to refresh the open tab, I guess. I've now been to the Tableau Leaderboard, and yes indeedy the color-coding is there (and as helpful as ever). Thanks!
Bighorn
Top Supercharger
Thanks. No one likes to hear their own voice and I’ve fretted for a couple months as to whether my spasmodic dysphasia would act up. Glad to get it over with!Nice little interview!
A French documentary film maker wants to film me this fall for his EV project. That should be interesting
israndy
Supercharger Hunter
This is great, not just the interviews, but that you can say to people interested in EV tripping "Check out Supercharging.life" Genius. We should beautify the site to not only stats but a welcome page with stories and travel pics
... and a section for Travel Food, right @JSergeant and @Big Earl ?This is great, not just the interviews, but that you can say to people interested in EV tripping "Check out Supercharging.life" Genius. We should beautify the site to not only stats but a welcome page with stories and travel pics
This is great, not just the interviews, but that you can say to people interested in EV tripping "Check out Supercharging.life" Genius. We should beautify the site to not only stats but a welcome page with stories and travel pics
Maybe also (someplace, not sure where):
* Links to various interviews and articles about the competition (e.g. WSJ article, @PhillyGal's article, @Bighorn's interview)
* Links to Supercharging resources (i.e. supercharge.info, Tesla Find Us map)
* Link to this thread (for those interested in technical details)
I was going to suggest putting some welcome text (maybe based on the first post from the competition thread?), and a few links in the main page (where on a desktop browser, it just duplicates the left-side menu bar). But that's the first thing users on mobile see, and having those menu items front and center is useful if you're on the road and need to do a quick check-in. So...???...
Bruce.
...
I was going to suggest putting some welcome text (maybe based on the first post from the competition thread?), and a few links in the main page (where on a desktop browser, it just duplicates the left-side menu bar). But that's the first thing users on mobile see, and having those menu items front and center is useful if you're on the road and need to do a quick check-in. So...???...
Bruce.
I think there's a relatively low-tech way of showing blocks on the homepage in a different order, based on whether it's viewed on desktop or mobile. We could use CSS "flexbox" properties to flop the order based on screen width.
When viewed on desktop widths (> 1024px), the main section could be displayed like this:
Welcome section
----------------------------
Repeat of left nav links
When viewed on mobile widths (< 1024px), the main section could be displayed like this:
Repeat of left nav links
----------------------------
Welcome section
This is not my area of expertise anymore, but I'd be willing to try to talk through it with someone, if the devs decide they want to try this.
(Here's a quick tutorial that illustrates this idea,
Thanks for the suggestion and offer to help. We definitely need something. I'll get the discussion going with the "team."
Bighorn
Top Supercharger
Me, too! I’m all about the culinary journey. I’ll do theme trips. Green chili, bbq, lobster, vegan, “seafood,” Indian, soul food. Creature of habit.
Drew's swamped at the moment. We'll try to do something like this in a couple of weeks.I think there's a relatively low-tech way of showing blocks on the homepage in a different order, based on whether it's viewed on desktop or mobile. We could use CSS "flexbox" properties to flop the order based on screen width.
When viewed on desktop widths (> 1024px), the main section could be displayed like this:
Welcome section
----------------------------
Repeat of left nav links
When viewed on mobile widths (< 1024px), the main section could be displayed like this:
Repeat of left nav links
----------------------------
Welcome section
This is not my area of expertise anymore, but I'd be willing to try to talk through it with someone, if the devs decide they want to try this.
(Here's a quick tutorial that illustrates this idea,)
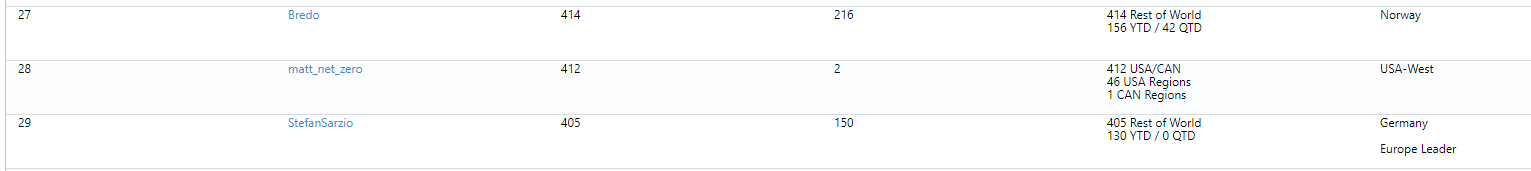
Just curious, how is the badges updated in the new format?

Not that I REALLY want my "Europe Leader" badge back
Not that I REALLY want my "Europe Leader" badge back
Similar threads
- Replies
- 20
- Views
- 845
- Replies
- 22
- Views
- 1K
- Replies
- 15
- Views
- 2K
- Replies
- 7
- Views
- 5K