NigelM
Recovering Member
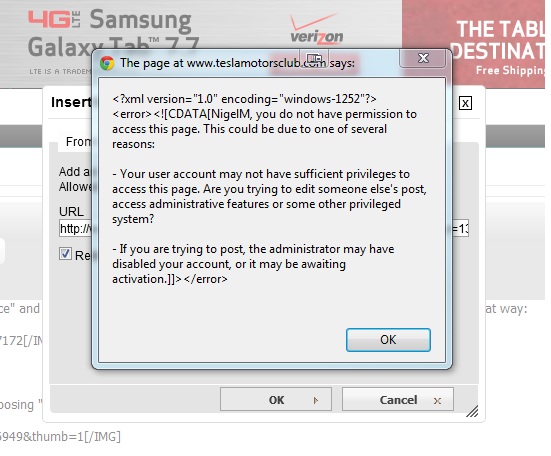
Latest example was this when I tried to insert an image via URL:

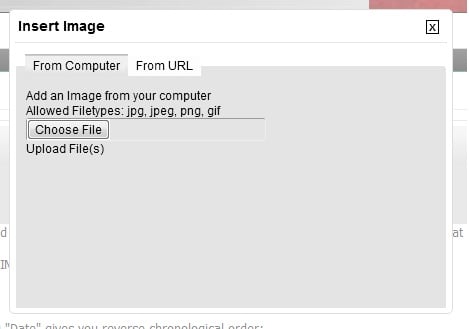
BTW, when trying to insert an image from my computer this is the upload screen:

BTW, when trying to insert an image from my computer this is the upload screen: